JuxtaposeJS is a tool created by the Knight Lab at Northwestern University. You can use it to make an interactive slider that shows changes in an image.
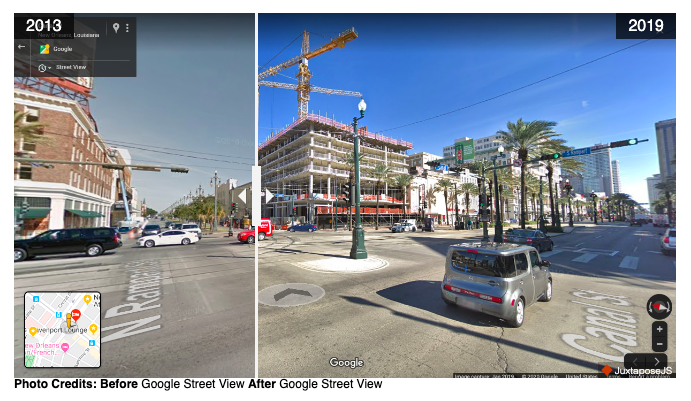
Here’s an example of a building at Rampart and Canal, a famous intersection in New Orleans. I made it by taking screenshots from Google Street View. You can roll back time in Street View, which makes it a good option for showing development with Juxtapose.
In this case, this building collapsed while it was still being built. The next time the Google truck comes by, taking pictures for Street View, I can make a new Juxtapose showing the collapsed building.
Go to the JuxtaposeJS website to learn how to make your own.